|
[color=rgba(58, 58, 58, 0.88)]

插件简介
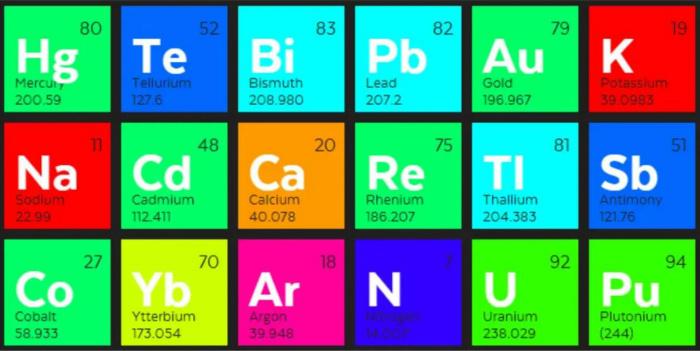
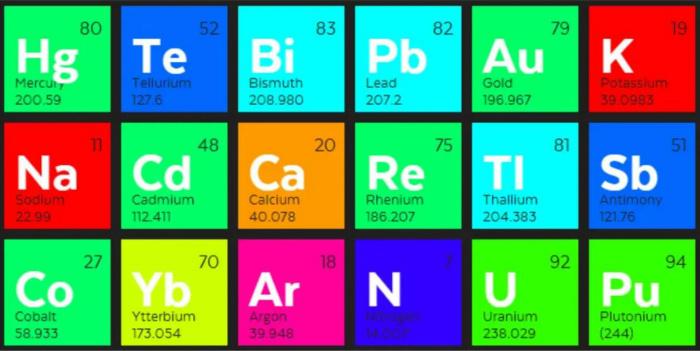
[color=rgba(58, 58, 58, 0.88)]Isotope是一款效果非常神奇的元素分类过滤和排序布局JQuery插件。Isotope是Masonry布局的作者David DeSandro的一款力作,该JQuery插件能够对一组页面元素进行筛选、排序、并创建智能布局。利用这个插件,能够对任意给定的一组元素用显示/隐藏效果进行过滤并且可以用花俏的动画进行重新排序。这个插件的布局功能非常强大,利用一个简单的功能,元素集将被转换成水平或垂直布局或智能地分布在一个网格中,在布局时都会伴随有漂亮的动画效果。在很多的作品展示主题中都可以看到作品筛选功能,效果太炫,功能也较实用,所以在更新Purity主题2.0版本是也添加了此功能。作品展示只是使用了Isotope筛选功能,布局功能搭配Infinite Scroll插件更是能自由的实现瀑布流的效果,Isotope功能还包括组合过滤、重新布局、添加元素等实用的功能。 插件安装[color=rgba(58, 58, 58, 0.88)]我们可以在Isotope官网上下载js文件,将isotope.pkgd.min.js放在项目的js文件夹下。 - <script src=“/path/to/isotope.pkgd.min.js”></script>
[color=rgba(58, 58, 58, 0.88)]当然也可以引入CDN加速静态文件 - //未压缩版
- <script src="https://unpkg.com/isotope-layout@3/dist/isotope.pkgd.js"></script>
-
- <!-- or -->
- //压缩版
- <script src="https://unpkg.com/isotope-layout@3/dist/isotope.pkgd.min.js"></script>
[color=rgba(58, 58, 58, 0.88)]Isotope官网地址:https://isotope.metafizzy.co/
[color=rgba(58, 58, 58, 0.88)]
[color=rgba(58, 58, 58, 0.88)]Isotope官网示例:https://isotope.metafizzy.co/filtering.HTML
[color=rgba(58, 58, 58, 0.88)]示例HTML - <div id="grid">
- <div class="element-item transition metal"><p class="number">80</p></div>
- <div class="element-item post-transition metal"><p class="number">89</p></div>
- <div class="element-item alkali metal"><p class="number">30</p></div>
- <div class="element-item transition metal"><p class="number">55</p></div>
- </div>
[color=rgba(58, 58, 58, 0.88)]示例JavaScript - // 全部
- $('#grid').isotope({ filter: '*' });
- // class 中包含 transition
- $('#grid').isotope({ filter: '.transition' });
- // class 中包含 metal
- $('#grid').isotope({ filter: '.metal' });
-
- // jQuery 代码过滤
- $('#grid').isotope({
- filter: function() {
- var number = $(this).find('.number').text();
- return parseInt( number, 10 ) > 50;
- }
- })
| 


 流量变现70%分成
招商联系客服
招商联系客服
招商联系客服
招商联系客服
流量变现70%分成
招商联系客服
招商联系客服
招商联系客服
招商联系客服