|
最近PHPCMS V9更新挺频繁的,是好事,让我们更完美的用它的功能,是坏事,以前的教程都不能用了。譬如这篇在PHPCMS V9文章中实现代码高亮显示的功能,之前的教程已经不能用了,今天站长莪叆啰有空写了个最新版的教程来实现这个功能,亲测可用。 【第一步】 下载CMS部落文章下方的压缩包,里面有所需要的文件 【第二步】 将codeblock文件夹复制到 /statics/js/ckeditor/plugins 文件夹下 【第三步】 将content.css复制到 /statics/js/ckeditor 文件夹下(如果有,请覆盖) 【第四步】 打开 /statics/js/ckeditor/ckeditor.js 文件,找到以下代码,进行修改 复制代码
代码如下:
tabletools,templates,toolbar,undo,wsc,wysiwygarea//
添加 codeblok
修改为tabletools,templates,toolbar,undo,wsc,wysiwygarea,codeblock
【第五步】 打开 /phpcms/libs/classes/form.class.php 文件,查找以下代码(大约40行),进行修改 复制代码
代码如下:
['Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
//增加 CodeBlock
修改为['Table','HorizontalRule','Smiley','SpecialChar','PageBreak','CodeBlock'],
【第六步】 打开 /phpcms/templates/default/content/header.html模板文件,在head部分引用CSS文件 复制代码
代码如下:
<link href="{JS_PATH}ckeditor/contents.css" rel="stylesheet" type="text/css" />
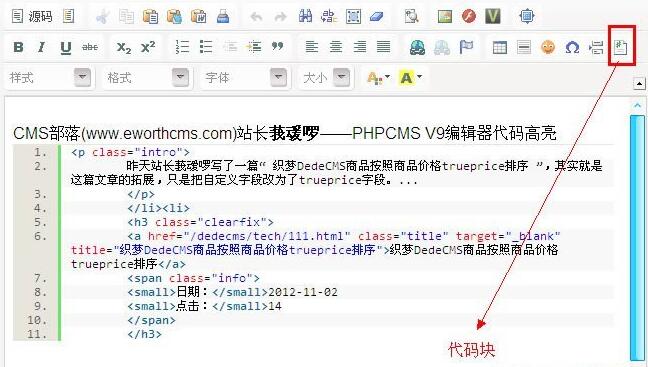
效果展示: PHPCMS V9编辑器后台 前台页面的高亮显示
| 


 流量变现70%分成
招商联系客服
招商联系客服
招商联系客服
招商联系客服
流量变现70%分成
招商联系客服
招商联系客服
招商联系客服
招商联系客服