结构化资料执行步骤:

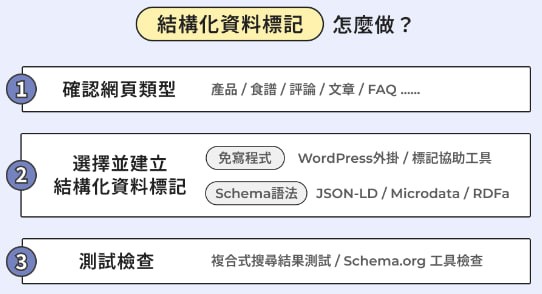
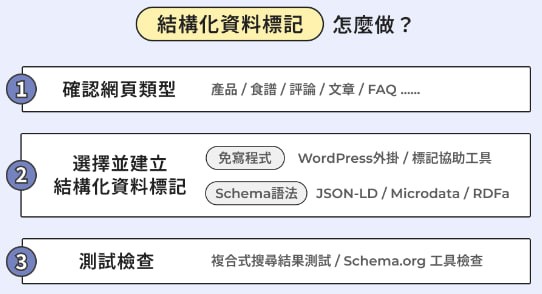
结构化资料标记主要分成3个步骤:
1.确认网页类型
2.选择并建立结构化资料标记
3.测试检查-结构化资料测试工具
如果你想让网站在SERP有多样的复合搜索结果,但是不会写程式,以下是对新手友善的设定方法:
1.确认网页类型
每个产业适合的结构化资料标记都不太相同,建议你先了解各个Schema的意思和呈现结果,再根据自己的网站内容,选择对应的Schema标记。
举例来说,卖运动鞋的产业,所需要的Schema标记可能会有Product产品,FAQ常见问题,但不会有Recipe食谱,因为食谱与运动鞋网页上能呈现的内容无关联,反之,如果媒体内容网站,比较会用到Recipe食谱 、Article文章等结构化资料标记,但不太会使用到Product产品标记。
2.选择并建立结构化资料标记(免写程式)
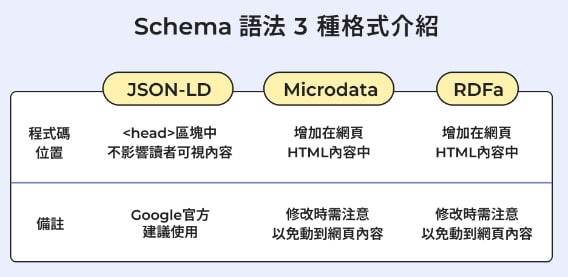
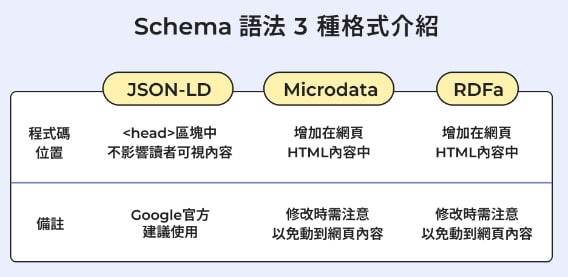
确认好网页类型后,第二步建立结构化资料标记。Google支持的结构化资料格式语法主要有三种:JSON-LD、Microdata微资料、RDFa。格式语法对于行销人可能会比较复杂,在介绍这三种语法格式前,先看看不用写程式也能建立结构化资料的2个方法:
免写程式方法1.Wordpress Schema 外挂
如果网站使用Wordpress这样的内部管理平台(CMS),只要在外挂市集中搜寻Schema外挂插件,安装后就可以帮网站设定结构化资料标记。注意:各个外挂插件支持的Schema类型可能不同,在此可以依照需求安装适合的外挂。
WordPress Schema 的好处是,即使不会写程式,这个软件也能帮网站添加结构化资料标记,设定上快速、简单。Rank Math SEO 外挂举例,在文章编辑后台,点开设定>外挂 Rank Math>Schema Generator,就能选择想要的 Schema 类型进行设定。
设定完成后需要检查有没有设定成功,这里建议使用“结构化资料测试工具”来检查。
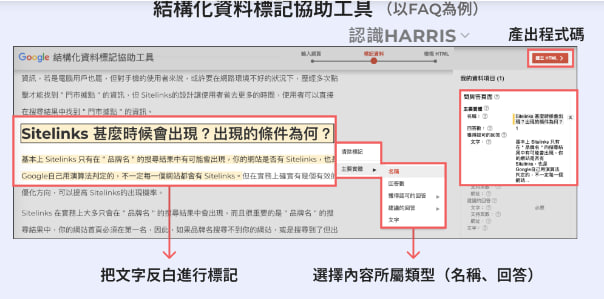
免写程式方法2.结构化资料标记协助工具
你的网站如果不支持Schema外挂插件,这边还有另一个写程式的方法:Google官方推出的结构化资料标记协助工具。此工具只能协助产出Schema语法,你需要自行把语法粘贴到网页HTML原始码中,才能标记完成。(比较麻烦一点点,和WordPress外挂不一样,WordPress外挂可以直接帮网页完成设定。)

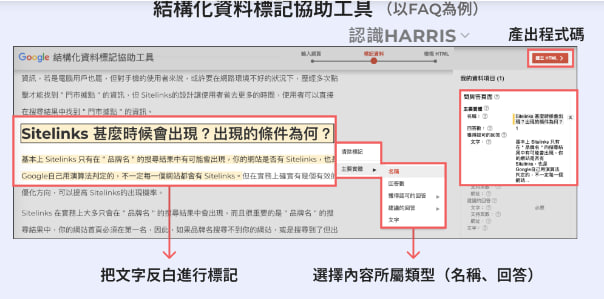
结构化资料标记协助工具的步骤教学:
1.选择Schema类型(此工具目前支持14种)。
2.贴上要进行资料标记网页的网址,开始进行标记。
3.反白要标记内容,并选择类型。
标记后会显示在右测栏位,其中“必要”的项目必须填满,想填写的内容在网页上没有,请点击“新增缺少的资料”来新增。
4.点击“建立HTML”就能产出Schema程式码了,最后再把这段程式码贴到网页HTML原始码中,才算标记完成。
接着会介绍3种结构化资料程式码,如果是看到程式就头疼的人,可以跳到下一个步骤:结构化资料测试工具。
选择并建立结构化资料标记(需要工程师协助)

Schema语法1.JSON-LD
Google支持的结构化资料格式语法为JSON-LD、Microdata 微资料、RDFa 三种。
其中JSON-LD是Google官方最推荐使用的结构化资料语法,上面介绍的 Rank Math 外挂、结构化资料标记协助工具也是使用JSON-格式。
JSON-LD的特色与优点:它位于网页HTML<head>区块中,不会和读者在台前网页看到的内容相互影响,方便撰写与修改,不怕更动到既有的网页内容。
如果想要在网页增加Schema程式码,因为涉及网页前后端程式,一般需要工程师协助,但JSON-LD可以透过(Google代码管理工具)进行设定新增,跟复杂的Microdata和RDF相比,JSON-LD对行销人员比较友好,因为这个语法好理解容易上手。
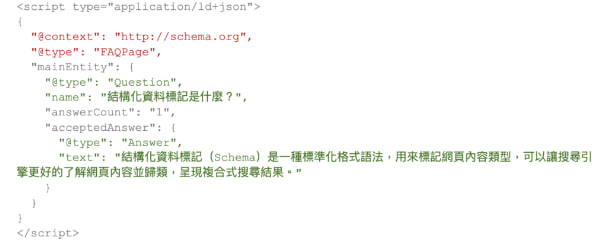
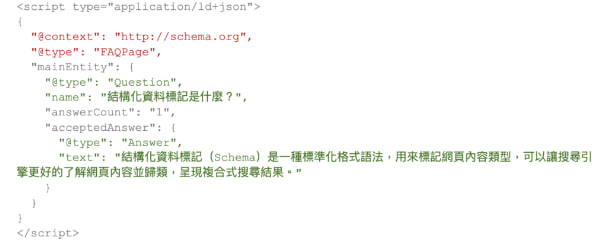
以FAQ常见的问题为例,JSON-LD程式码范例呈现如下:

程式码乍看之下有点复杂,可以拆成两个部分来理解:
(这里简单说明JSON-LD的语法结构,如果想了解完整教学,请参考官方说明: Google 官方指南。)
1.红字部分:告诉Google你在使用Schema结构化资料,以及使用的类型。
@context”: “http://schema.org, (固定格式)
@type”: “FAQPage”, (这儿填入你的Schema类型,例如:Product,Recipe...)
2.绿字部分:增加Schema所需的相关内容
“@type”: “Question”,(内容的类型,例如:Question,Answer)
“name”: “結構化資料標記是什麼?”,(填入问题内容)
小提醒:各个Schema需必填内容类型都不同,请参考Google的说明指南,内容类型尽量填完整,如果资讯漏缺可能会让Google无法判读呈现。
Schema语法2.Microdata微资料
是增加在网页既有的HTML内容中,不像JSON-LD是独立的一段语法,在撰写和修改的时候比较好处理,动不到读者可以看见的网页内容。
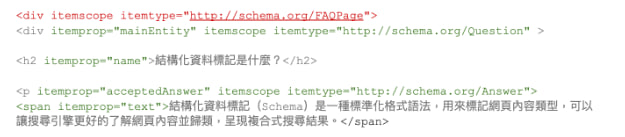
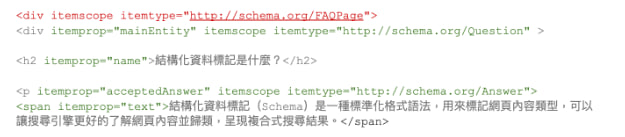
我们一样以FAQ常见问题为例,Microdata程式码范例呈现如下:

灰色的字是既有的网页内容,红字和绿字是添加上的Microdata语法:
1.红字:一样要线告诉Google你正在使用Schema结构化资料,以及使用的类型。
在Microdata中是以itemscope itemtype来表示
2.绿字:以itemprop=“mainEntity”,itemprop=“acceptedAnswer”来表示此段内容的类型是属于问题还是答案;以itemprop=“name”,itemprop=
text“来表示问题与答案的内容。
Schema语法3.RDFa
和Microdata为资料类似,RDFa也是增加在网页既有的HTML内容中,撰写和修改时要特别注意。
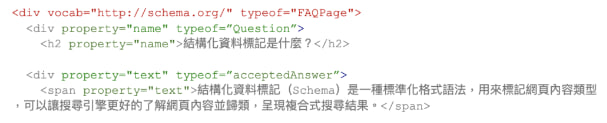
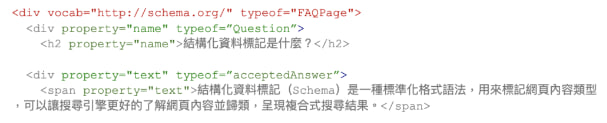
继续以FAQ常见的问题为例,RDFa程式码范例呈现如下:

RDFa的的语法结构和MIcrodata类似,灰色字是既有的网页内容,红字和绿字是我们增加的语法:
1.红字:先以vocab="http://schema.org/"告诉Google你正在使用Schema结构话资料,并以typeof="FAQPage"表示你使用的Schema类型
2.绿字:以typeof标示类型、property标示叙述内容
|



 流量变现70%分成
招商联系客服
招商联系客服
招商联系客服
招商联系客服
流量变现70%分成
招商联系客服
招商联系客服
招商联系客服
招商联系客服